| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- CSS
- 혼공머신
- 파이썬
- 개발일기
- 중학수학
- SQL
- 데이터분석
- 중학1-1
- JSP
- 컴퓨터구조
- 자바 실습
- 정보처리기사필기
- 연습문제
- html/css
- JSP/Servlet
- JDBC
- rnn
- 자바스크립트심화
- 데이터베이스
- 머신러닝
- 상속
- 순환신경망
- 정보처리기사실기
- 자바스크립트
- 컴퓨터비전
- c언어
- ChatGPT
- 디버깅
- 딥러닝
- 자바
- Today
- Total
클라이언트/ 서버/ 엔지니어 "게임 개발자"를 향한 매일의 공부일지
레이아웃을 구성하는 CSS 박스 모델 2 - 테두리 스타일 지정하기 본문
이제 테두리 스타일에 대한 내용을 학습해보기로 하자. 박스 모델을 사용해 웹 문서에 요소를 배치하려면 각 박스 모델의 크기와 여백, 테두리 스타일 등을 고려해야 한다. 특히 테두리 스타일은 선의 모양뿐 아니라 두께와 색상도 지정할 수 있다. 그리고 네 방향 모두 같은 테두리를 사용할 수도 있고 각각 다르게 지정할 수도 있다.
이 수업을 마치면 얼마나 많은 것들을 알 수 있을지 기대가 된다.
1. 박스 모델의 방향 살펴보기

박스 모델 방향은 맨 윗부분부터 top, right, bottom, left 순으로 돌아간다.
2. 테두리 스타일을 지정하는 border-style 속성
이 속성의 기본값은 none이므로 속성값을 따로 지정하지 않으면 테두리 색상이나 두께를 지정하더라도 화면에 표시되지 않는다. 따라서 테두리를 그리려면 가장 먼저 테두리 스타일의 속성값을 지정해야 한다.

박스 모델의 테두리 스타일 지정하기


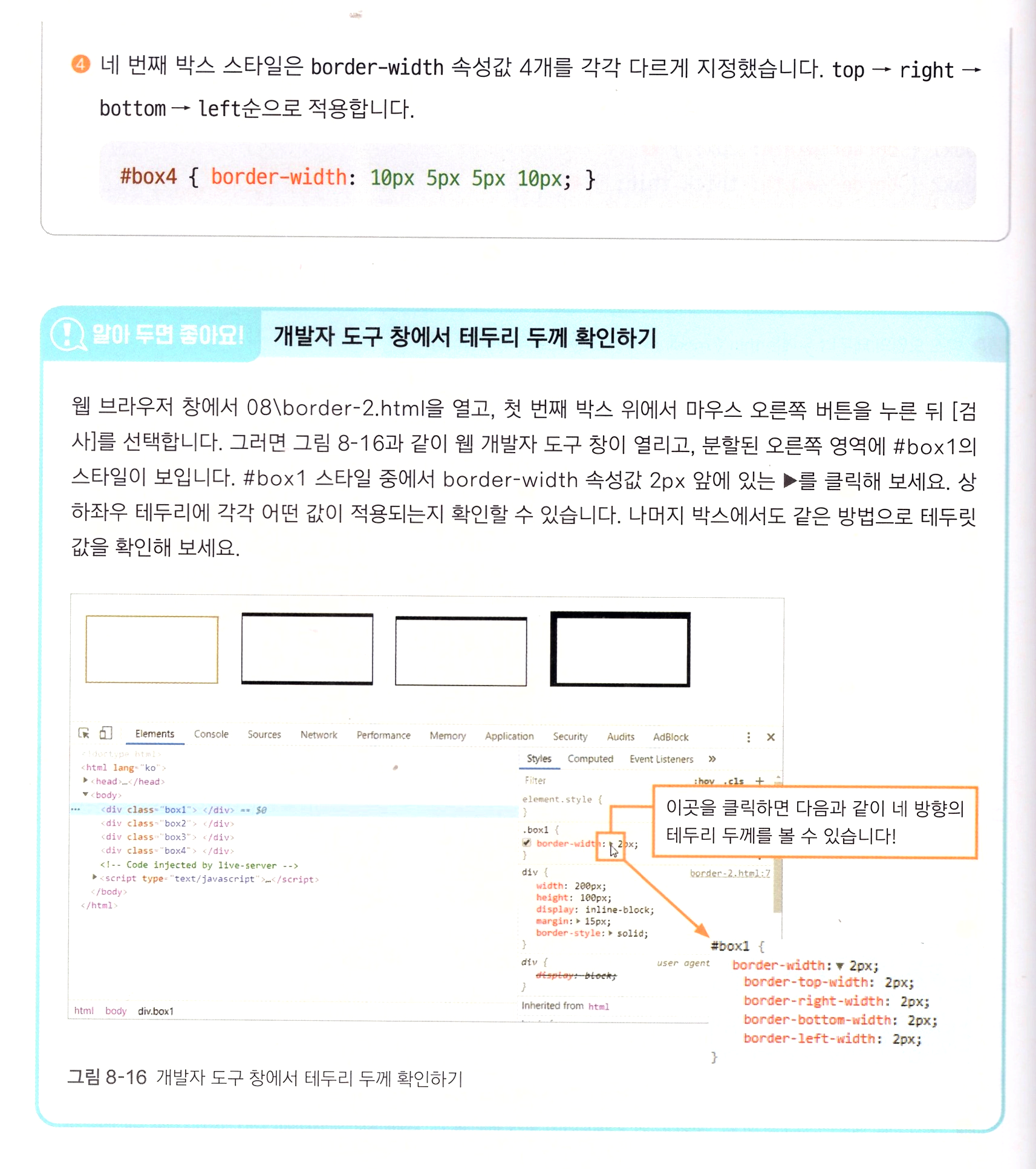
3. 테두리 두께를 지정하는 border-width 속성
테두리 두께를 지정할 때는 1px이나 5px처럼 크기를 직접 입력할 수도 있고, thin이나 nedium, thick 같은 예약어 중에서 선택할 수 있다.
border-width: <크기> | thin | medium | thick
박스 모델의 테두리 두께 지정하기





div를 선택하며 해당하는 박스가 선택된다.

세모를 아래로 클릭하면 전체 네 방향의 테두리를 두께를 볼 수 있다. 책에 나온 것들을 읽지만 말고 꼭 해봐야 무슨 말인지 알 수 있다.
4. 테두리 색상을 지정하는 border-color 속성
박스 모델의 테두리 색상 지정하기


테두리 색상이 다르게 적용되었다. 색을 지정하지 않은 곳은 기본값으로 검은색이 적용된다.
5. 테두리 스타일 묶어 지정하는 border 속성
border 속성을 사용하면 코드를 간단하게 줄일 수 있다.
테두리 스타일 묶어서 지정하기


브라우저 창 전체를 캡쳐하면 너무 공간이 늘어나 오른쪽은 잘랐다.
6. 둥근 테두리를 만드는 border-radius 속성
박스 모델에서 테두리를 표시하면 기본적으로 사각형이고 네 군데 꼭지점은 직각이다. border-radius 속성을 사용하면 꼭지점 부분에 원이 있다고 가정해서 둥글게 처리한다. 이때 원의 반지름을 이용하면 둥근 정도를 나타낼 수 있다.
border-radius: <크기> | <백분율>

이미지의 꼭지점을 둥글게 표시하기


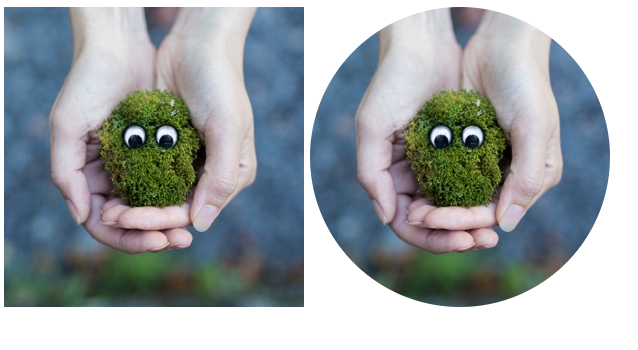
이미지를 원형으로 표시하기


border 속성을 사용해 이렇게 이미지를 원형으로 만들 수도 있다.
7. 꼭지점마다 따로 둥글게 처리하기
박스 모델에서 꼭지점 4개를 모두 다르게 지정하고 싶다면 border와 radius 사이에 위치를 나타내는 예약어를 넣어 사용한다.

원하는 꼭지점만 둥글게 처리하기





처음에는 이 코드를 이해하기 어려웠는데 이제는 알게 되었다. 가로와 세로 방향으로 조절한 것을 말한다.
DO IT 실습 - 박스 모델 영역의 크기 정하고 테두리 그리기
각각의 내용을 박스 모델 3개로 나누어서 테두리를 그려보겠다.
HTML 파일

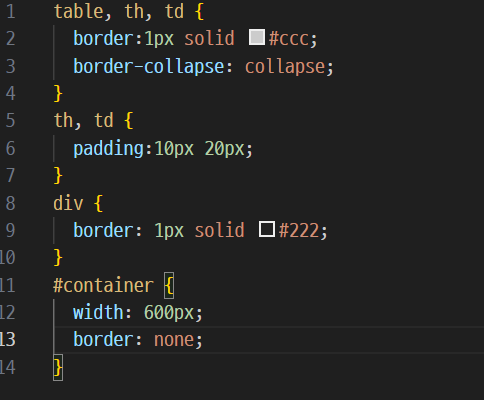
CSS 파일

1단계 : HTML 소스 구조 파악하기


2단계 : CSS 파일 수정하기


이렇게 테두리가 각 영역별로 잘 그어진 것을 확인할 수 있다.
학습을 마치고
테두리를 어떻게 구성하고 만드는지 알게 되었다. 사실 공부를 하는 것보다 정리하는데 더 많은 시간이 걸린다. 하나하나 캡쳐하고 확인하는 작업, 글로 정리하는 일이 정말 쉽지 않다.
그래도 난 이 작업을 지난 5월 21일부터 거의 매일 꾸준히 하고 있다. 공부를 쉬고 놀 때도 있었지만 75일이 넘도록 매일 글을 쓰고 학습일지를 쓰는 걸 멈추지 않다보니 지난 열흘 이상 공부를 하지 않았음에도 이틀만에 다시 완전히 회복할 수 있게 되었다.
어떤 일이든 꾸준히 하는 것만큼 중요한 것은 없다. 인생은 속도가 아니라 방향이라는 말이 정말 맞다고 생각한다.
'웹 · 앱 개발 > HTML & CSS' 카테고리의 다른 글
| 레이아웃을 구성하는 CSS 박스 모델 4 - 웹 문서의 레이아웃 만들기 (0) | 2024.08.05 |
|---|---|
| 레이아웃을 구성하는 CSS 박스 모델 3 - 여백을 조절하는 속성 (0) | 2024.08.04 |
| 레이아웃을 구성하는 CSS 박스 모델 1 - CSS와 박스 모델 (0) | 2024.08.04 |
| 텍스트를 표현하는 다양한 스타일 6 - 단원 마무리 및 연습문제 풀기 (0) | 2024.08.04 |
| 웹 사이트의 정보와 디자인 10 - 단원 총정리하기 (0) | 2024.08.04 |





